Hey
I like to use Vectors a lot. They offer superb quality. You don't, like with many stock images, get rough lines or pixelated edges. As a result they can be scaled and used for virtually anything. This post today is going to be about a vector site which offers fantastic quality vectors for extremely cheap prices. Call Go Media's Aresnal they hold some of the best vectors around. I'm going to go through some of the packs today in this post, and show you what you can get. You will be amazed.
The Sets
Go Media has divided the vector arsenal they hold into 8 outstanding sets. Each set contains 7 or 8 smaller packs (these can be downloaded individually). The prices range from $15 for the individual sets and $50 for a complete set. You can pay over $350 for every single vector they own. There is a couple of thousand for every single one.
Whats In The Sets?

Each big set is split into small subsections which contain a vector file with all of the individual shapes and vectors contained on it. I will take set 6 as an example of what is included.
If you decided to buy vector pack 6 you get a downloaded zip file of 16mb. In this file there are 7 eps files. Eps files are a standard export of Vector files, they contain all of the information which can be used in Illustrator or any other vector program. Even Photoshop can handle them.
Each of the 7 files contain all of the individual vectors which you can copy and paste to your your work. Each of the 7 .eps files is on a different theme. You can buy each of these theme packs separately but you don't get the multi buy discount.
Contents
As I am focusing in on set 6 I will show you the specific contents of the vector set. All of the other sets are similar, they just contain different vectors. Set 6 contains:
 Line Work
Line Work
If you have every tried to make very detailed lines within Illustrator you may find that it becomes difficult. Problems usually arise trying to get all the lines perfectly lines up. Save your self some work.
 Radial
Radial
Very similar once again to the lines these are fantastically detailed spirals and circles. They make great backgrounds.
Heraldry

Anyone wanting to do something medieval or wants to simply use dragons, lions, eagles, crowns, feathers, etc. This is an amazing pack that has a lot of detail. The only down side is they do lack in number. You only get 22 compared to the other packs which contain a lot more.
Destroy 2

As the packs are designed to follow on from previous installments this is the second type of pack with the in a similar nature. I would personally have named this grunge, as it is very grungy, dirty and distressed. Used best for overlaying on art work. They add cool texture. A very versatile pack.
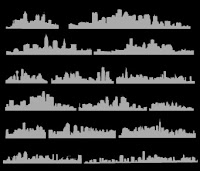
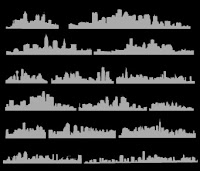
Skylines

Ever need a skyline to set off that city background? This pack is probably what you need. Based on New York City, Cleveland, San Diego, Atlanta, Boston, Philadelphia, Houston, Dallas, Detroit, Chicago, Los Angeles, Minneapolis, and Miami (although I can tell the difference) they add a fantastic skyline feel to any piece of work.
 Scribbles
Scribbles
Surprising difficult to make. The scribbles pack is just that, scribbles. The .eps packed with over 50 different scribbles can be used for nearly anything. Although they may not seem useful they can be used for nearly anything. They contain a nix of grunge and illustration you can find many uses for them.
 Anatomy
Anatomy
Probably the most detailed of any set this set is all about the anatomy of a human. It contains vectors on spines, bones, hands, feet, heads. All sorts. If you need a piece of human to set of a piece of work. This vector pack is definitely the one you want.
How They Come
So you have download the vector pack and you have parted with your money but how to they come? Each and very one of the vectors will be on a vector file. You can then pick the one you want copy it to your clipboard and use it as you please. I will be doing a more detailed post on how to use vector packs in the future.

Want Some Free?
No site would be anything if you couldn't sample there offerings. If you want to download a sample vector file, similar to the one above head over to the Freebies section. They have a free vector pack which contains a small sample from every single pack. Really useful as you can see the level of detail they contain.
Conclusion
Go Media's Vector packs are definitely the best ones around. They offer a superb quality for a very cheap price. I would urge you drop buy and check out there products before even considering looking anywhere else.